Web Portfolio » Anthony Franze
 Web Sites DESIGNED and HAND-CODED (responsive)
Web Sites DESIGNED and HAND-CODED (responsive)
-
- Fully-responsive website hand-coded with HTML5, CSS3, & PHP without the use of mobile/responsive frameworks
- Installation of Javascript expanding/collapsing hierarchy system
- Old Soul Scrolls Logo designed and created in Illustrator
- Sun, moon, stars, and galaxy images created in Photoshop
- Contact Form hand-coded in HTML & PHP
- Contact Form client-side validation hand-coded in Javascript
- Contact Form server-side validation hand-coded in PHP
 Web Sites DESIGNED and HAND-CODED (non-responsive)
Web Sites DESIGNED and HAND-CODED (non-responsive)
-
- Design & Development of entire site (other than text)
- HTML: hand-coded with Homesite
- CSS: cascading style sheets
- Javascript/DHTML: image-swapping (rollovers); pop-up browser windows
- Photography: all digital photography by Anthony Franze
- Graphics: image editing and creation/design of graphic elements and logos in Photoshop
- Image Slicing & Optimization for quick page loading with Fireworks
-
- Design & Development of entire site (other than tarot card images)
- HTML: hand-coded with Homesite
- CSS: cascading style sheets; print stylesheet
- jQuery: dragging and rotating functionality
- Graphical Backgrounds: image editing and creation/design of graphic elements in Photoshop
- Image Optimization for quick page loading with Fireworks
-
- Design & Development of entire site (other than text)
- HTML: hand-coded with Homesite
- CSS: cascading style sheets
- Javascript/DHTML/jQuery: pop-up browser windows; jQuery show/hide effects
- Graphics: image editing and creation/design of graphic elements and logos in Photoshop
- Image Slicing & Optimization for quick page loading with Fireworks
-
- Design & Development of entire site (except tree menu script & form validation script)
- HTML: hand-coded with Homesite
- Javascript/DHTML: Tree Menu implementation, configuration, and customization; form validation implementation
- Scripting: pop-up browser windows; alert boxes
- Graphics: image editing, creation, and design of graphic elements, logos, and Tree Menu icons in Photoshop
- Image slicing and optimization for quick page loading with Photoshop and Fireworks
- CGI: form-data submission
-
- Design & development of entire site
- HTML: hand-coded with Homesite
- Flash: "The Adventures of Foosmanchu" animation
- CSS: cascading style sheets
- Javascript/DHTML: image-swapping (rollovers); spam-free JavaScript generated e-mail links; pop-up browser windows
- Graphics: creation and design of graphic elements and logos in Photoshop
- Image optimization with Fireworks
-
- Integration and customization of PHP bulletin board system (PHPBB)
- Design & Development of all other aspects of site by Anthony Franze
- HTML: hand-coded with Homesite
- CSS: cascading style sheets
- Javascript/DHTML: form validation implementation
- Graphics: creation and design of logo and graphic elements in Photoshop
- Image Slicing & Optimization for quick page loading with Fireworks
- CGI: form-data submission
-
- Design & Development of entire site
- HTML: hand-coded with Homesite
- CSS: cascading style sheets
- Graphics: creation and design of logo and graphic elements in Photoshop
- Image Slicing & Optimization for quick page loading with Fireworks
-
- Design & Development of entire site (except tree menu script & form validation script)
- HTML: hand-coded with Homesite
- Javascript/DHTML: Tree Menu implementation, configuration, and customization; form validation implementation
- Scripting: pop-up browser windows; alert boxes
- Graphics: image editing, creation, and design of graphic elements, logos, and Tree Menu icons in Photoshop
- Image slicing and optimization for quick page loading with Photoshop and Fireworks
- CGI: form-data submission
-
- Design & Development of entire site
- HTML: hand-coded with Homesite
- CSS: cascading style sheets
- Graphics: image editing and creation/design of all graphic elements and logos in Photoshop
- Image Optimization for quick page loading with Fireworks
 WordPress Web Sites (responsive)
WordPress Web Sites (responsive)
-
- Fully responsive site created with WordPress 5, Elementor Pro, and Advanced Custom Fields
- Logo created in Illustrator and sized/cropped with Photoshop
- Theme fully customized via Elementor Pro templating system
- Advance Custom Fields (plugin) & Elementor utilized to display dynamic data about castles
- Elementor's Rotating Image Gallery utilized on Home page
- Elementor's Portfolio widget used on Castles page to display & filter castle images
- Contact Form created with Elementor's Form widget.
- Castle & Team images (from Unsplash) cropped & sized in Photoshop and compressed in Fireworks
- Custom Javascript hand-coded in Elementor to limit character length on Contact Form fields.
- Custom Javascript hand-coded in Elementor to display alert boxes on Social Icons in footer.
 WordPress Web Sites (non-responsive)
WordPress Web Sites (non-responsive)
-
- Core, framework, and theme installation
- Child theme customization via CSS & functions.php
- HTTPS setup on login page and admin area
- Creation of all content and graphics (other than main website background image)
- HTML page content hand-coded with Homesite
- Javascript for online astrology quiz functionality hand-coded with Homesite
 Shopify eCommerce Web Site
Shopify eCommerce Web Site
-
- Configuration of entire Shopify store
- Theme customization (colors/fonts/hierarchy)
- Rad Palace logo creation
- Creation of all product images and product designs
- Creation of all content (except Terms of Service & Privacy Policy)
 Web Sites DESIGNED
Web Sites DESIGNED
-
- MAXIMUS HIGHER EDUCATION PRACTICE
- Web Site Design Mockup: Conception and design in Photoshop
- Logo Design: Design of CEM & ERS logos
- Flash: 12-second animation (Flash MX2004); Conception, design, and animation
-
- MAXIMUS HIGHER EDUCATION PRACTICE
- Web Site Design Mockup 2: Conception and design in Photoshop
- Logo Design: Design of Higher Education Practice logo
-
- MAXIMUS HIGHER EDUCATION PRACTICE - ERS
- Web Site Design Mockup: Conception and design in Photoshop
 Web Sites HAND-CODED
Web Sites HAND-CODED
- www.antmandesign.com
- www.prolinestands.com - (built a prior version of this site)
- www.vintageguitars.net - (no longer online)
- www.gcstudios.com - (built a prior version of this site)
- www.deltalabeffects.com - (built a prior version of this site)
- www.acousticamplification.com - (built a prior version of this site)
- www.playlaguna.com - (no longer online)
- www.roadrunner-usa.com - (no longer online)
- www.drprostands.com - (no longer online)
 Web Page Layouts DESIGNED and HAND-CODED
Web Page Layouts DESIGNED and HAND-CODED
-
- PROLINE STANDS - ADMIN LOGIN PAGE
- Designed in Photoshop from "look and feel" of pre-existing web site
- Username/Password Login functionality coded in Coldfusion
- Simple functionality checks for the existence of one specific username and password combination (as opposed to querying a database of several acceptable username/password combinations)
-
 Blackie® Page(No longer online)
Blackie® Page(No longer online)- GUITAR CENTER - ERIC CLAPTON BLACKIE® PAGE
- Page coded in HTML/Coldfusion/CSS/Javascript
- Design and creation of dynamic tab-switching functionality which is used widely throughout www.guitarcenter.com
- This is just one of many pages coded for www.guitarcenter.com
-
 Pro Tools Page(No longer online)
Pro Tools Page(No longer online)- GUITAR CENTER - PRO TOOLS HD2 SYSTEM PAGE
- Page coded in HTML/Coldfusion/CSS/Javascript
- Design and creation of dynamic tab-switching functionality which is used widely throughout www.guitarcenter.com
- This is just one of many pages coded for www.guitarcenter.com
-
 DW / Neil Peart Kit(No longer online)
DW / Neil Peart Kit(No longer online)- GUITAR CENTER - DW / NEIL PEART KIT (Photos Section)
- Page coded in HTML/Coldfusion/CSS/Javascript
- This is just one of many pages coded for www.guitarcenter.com
 Web Page Layouts DESIGNED
Web Page Layouts DESIGNED
-
- GUITAR CENTER - MAINTENANCE PAGE
- Designed in Photoshop
-
- MAXIMUS HIGHER EDUCATION PRACTICE - LOGIN PAGE
- Web Page Design Mockup: Conception and design in Photoshop
- Logo Design: Design of CEM & ERS logos
-
- MAXIMUS HIGHER EDUCATION PRACTICE - SPLASH PAGE
- Web Page Design Mockup: Conception and design in Photoshop
- Logo Design: Design of Higher Education Practice logo
 Logos DESIGNED
Logos DESIGNED
-
 Portal Team Logo
Portal Team Logo- GUITAR CENTER - IT PORTAL TEAM LOGO
- Designed in Photoshop
-
- FOOSBARS.COM LOGO
- Designed in Photoshop
-
- ASTROLOGY4TODAY.COM LOGO
- Designed in Photoshop
-
- OLDSOULSCROLLS.COM LOGO
- Designed in Illustrator
-
- FOOSMANCHU.COM LOGO
- Designed in Photoshop
-
- FOOSMANCHU T-SHIRT LOGO
- Designed in Illustrator
-
- FRATBRO.COM LOGO
- Designed in Photoshop
-
- NO WAITING DATING LOGO
- Designed in Photoshop
-
- ONLINE FAMILY TREE LOGO
- Designed in Photoshop
-
- MAXIMUS - WEBSPACE LOGO
- Designed in Photoshop
-
- MAXIMUS - EFFORT REPORTING SYSTEM LOGO
- Designed in Photoshop
-
- MAXIMUS - COMMITTED EFFORT MANAGEMENT LOGO
- Designed in Photoshop
-
- J-ROCKS.COM LOGO
- Designed in Photoshop
 Banners Ads DESIGNED
Banners Ads DESIGNED
 Web Graphics DESIGNED
Web Graphics DESIGNED
-
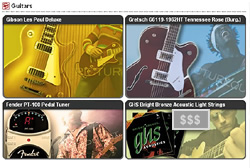
- GUITAR CENTER
- Product Hero Mockups - GUITARS
- Created in Photoshop with stock images
and product images
-
- GUITAR CENTER
- Product Hero Images - LIFESTYLE
- Created in Photoshop with stock images
and product images
-
- GUITAR CENTER
- Product Hero Images - DJ & LIGHTING
- Created in Photoshop with stock images
and product images
-
- GUITAR CENTER
- Product Hero Advertisements 1
- Created in Photoshop with stock images
and product images
-
- GUITAR CENTER
- Product Hero Advertisements 2
- Created in Photoshop with stock images
and product images
-
- GUITAR CENTER
- Product Hero Advertisements 3
- Created in Photoshop with stock images
and product images
 Flash Movies DESIGNED and BUILT and ANIMATED
Flash Movies DESIGNED and BUILT and ANIMATED
-
- THE ADVENTURES OF FOOSMANCHU
- 3 & 1/2 minute foosball animation (Flash 5)
- Written, developed, designed, produced, and animated by Anthony Franze
- Recording of musical instrument sound bytes by a "musical instruments of the world" web site. If you're still out there, please contact us for proper credit.
-
- MAXIMUS HIGHER EDUCATION PRACTICE
- Flash: 12 second animation (Flash MX2004)
- Web Site Design: Conception and design in Photoshop
-
- LAGUNA GUITARS - SPLASH PAGE
- Flash Splash page for initial build of PLAYLAGUNA.COM
- Built & Animated by Anthony (not Designed)
 Flash Banners BUILT and ANIMATED
Flash Banners BUILT and ANIMATED
 Flash Players DESIGNED and BUILT and CODED
Flash Players DESIGNED and BUILT and CODED
-
- CUSTOM, XML-DRIVEN FLASH VIDEO PLAYER (AS2)
- Plays Flash Video Files (FLV @ 320x240) from a scrollable playlist, where playlist is driven by an XML file
- Play/Pause Toggle Button & Rewind Button
- Scrubber Bar
- Volume Control
-
- CUSTOM, XML-DRIVEN FLASH SWF PLAYER (AS2)
- Plays Flash Video Files (SWF @ 640x480) from a scrollable playlist, where playlist is driven by an XML file
-
- CUSTOM FLASH AUDIO PLAYER (AS2)
- Designed to play audio-training MP3s for Guitar Center store sales associates
- Functionality: Plays MP3 files; displays current track name; Play/pause functionality with same button
-
- CUSTOM FLASH VIDEO PLAYER (AS2)
- Designed to play training videos for Guitar Center store sales associates
- Functionality: Plays video files; transport controls display when mousing-over video screen
 Special Functionality (Javascript/jQuery) DESIGNED / CODED
Special Functionality (Javascript/jQuery) DESIGNED / CODED
-
- jQUERY - DYNAMIC SHOWING/HIDING
- Expands (shows) and Collapses (hides) detail sections
- Allows a lot of information to exist on one web page without clutter or confusion
- Excellent for FAQ pages
-
- JAVASCRIPT/jQUERY - Astrology Chart Aspect Calculator
- Client-side form validation
- Calculates and displays aspects between planets
- Calculates and displays a chart's "composite point"
-
 jQuery Functionality
jQuery Functionality- jQUERY - DYNAMIC Region/District/Store MAP
- Region Map - Region 2 (static image)
- District Map - District 200 (static image)
- District Map - Store 220 selected (static image)
-
- jQUERY - DYNAMIC FUNCTIONALITY
- Draggable cards
- Dynamic Checkboxes
- Dynamic Radio Buttons
- Dynamic Dropdowns
-
- COLDFUSION - DYNAMIC TAB SWITCHING
- Dynamically change page content on the same web page
- Design and creation of dynamic tab-switching functionality which is used widely throughout www.guitarcenter.com
-
- JAVASCRIPT - ANIMATED PRELOADER
- An animated image displays while page content is loading. When page content is fully loaded, the animated image is hidden and the page-content is displayed.
- Enhances user experience on webpages containing very large graphics
- Greatly enhances user experience for users on a dial-up modem connection
-
- COLDFUSION - SIMPLE LOGIN FUNCTIONALITY
- Designed in Photoshop from "look and feel" of pre-existing web site
- Username/Password Login functionality coded in Coldfusion
- Simple functionality checks for the existence of one specific username and password combination (as opposed to querying a database of several acceptable username/password combinations)
- If the correct user/pass combination is not supplied, an error message is displayed.
-
- JAVASCRIPT - AUTOMATIC IMAGE ROTATION SCRIPT
- Set a start date and time period (in this case 1/1/09 and 2 weeks)
- Every two weeks after the start date, the next image in the array displays
- After final image in array is reached, it automatically starts over with the first image in the array and can continue on forever without maintenance
-
- JAVASCRIPT - SIMPLE FORM VALIDATION
- If data has not been entered into a required field: the form does not submit; the user is prompted; the cursor focuses to the field in question; when all required fields are filled in, the form submits the data
 Sharepoint CUSTOMIZATION and INTEGRATION
Sharepoint CUSTOMIZATION and INTEGRATION
-
- GUITAR CENTER: Sharepoint Customization of the
- "Look & Feel" of Guitar Center's Intranet Portal
- SOLE DESIGNER/FRONT-END DEVELOPER of the "look & feel" of Guitar Center's Sharepoint Intranet Portal
- MASTER PAGE: HTML structure of master page modified by hand with Homesite (not modified with Sharepoint Designer)
- ALT-CSS: Alternate CSS file hand-coded with Homesite
- Graphics: image editing and creation/design of graphic elements in Photoshop
- Image Slicing & Optimization for quick page loading with Fireworks
-
- GUITAR CENTER: Sharepoint Portal Home Page
- Design Mockup and Integration
- MOCKUP: Design of Guitar Center's Portal Home Page in Photoshop
- SHAREPOINT LAYOUT: Layout and configuration of web parts to accomodate this particular design
- CSS: CSS styling of web parts to achieve desired effect
- Graphics: image editing and creation/design of graphic elements in Photoshop for use in the Sharepoint environment
- Image Slicing & Optimization for quick page loading with Fireworks
-
- GUITAR CENTER: Integration of Guitar Center's
- Custom Flash Video Player into Sharepoint
- Creation of custom, xml-driven Flash video player
- Integration of the video player into the Sharepoint environment
- Process designed so that Sharepoint users with authoring permissions need only upload their Flash video (320x240) and add 1 simple entry into an XML file for immediate live display on the portal
-
- GUITAR CENTER: Integration of Guitar Center's
- Custom SWF Player into Sharepoint
- Creation of custom, xml-driven Flash SWF player
- Integration of the SWF (Flash movie) player into the Sharepoint environment
- Process designed so that Sharepoint users with authoring permissions need only upload their Flash movie (640x480) and add 1 simple entry into an XML file for immediate live display on the portal